티스토리에서 광고 앞에 <div> 끝에 </div>를 넣어주라는 얘기를 들어보셨을 텐데요 div는 광고가 깨지는 것을 방지하는 역할을 합니다 여기에 추가로 광고가 틀어져 있으면 가독성도 떨어지게 됩니다 이에 따라 center 명령어를 사용해 중간 정렬을 해줄 수가 있는데요 방법에 대해 알아보도록 하겠습니다

에드센스 광고 div와 center 동시 적용 방법
광고 깨짐 방지, div와 광고 중간 정렬, center을 동시에 적용하는 방법에 대해 그림을 보고 설명하겠습니다
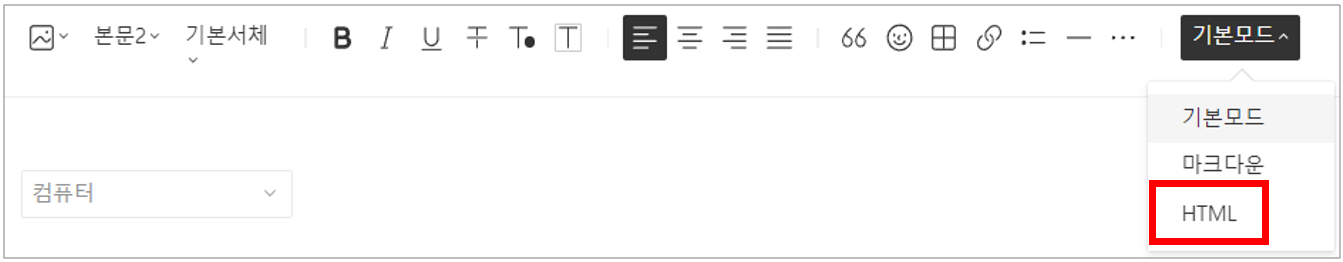
에드센스 사이트에서 광고 코드를 복사해 붙여넣기를 하실 텐데요 우선 광고 코드를 복사해 티스토리 메뉴 우측의 기본 모드 우측 아래 화살표를 선택해 "HTML" 모드로 변경합니다

광고 코드의 시작은 보통 <script>로 시작하여 </script>로 끝나게 됩니다 참고해 주시고 먼저 광고 시작점 윗부분에 마우스 포인터를 가져다 둔 후 엔터를 쳐 빈 공간의 열을 만들어 준 후 아래의 그림을 참고하여 <div align="center">을 넣어주고 마찬가지로 광고의 끝 부분에 마우스 포인터를 위치한 후 엔터를 쳐 빈 열을 만들어주고 </div>를 입력해 마무리합니다
<div align="center">
<script>
....광고 코드
....광고 코드
</script>
</div>

글을 읽어주셔서 감사합니다
'티스토리' 카테고리의 다른 글
| 티스토리 글 복사 및 드래그 금지 방법 공유! (0) | 2023.09.25 |
|---|---|
| 티스토리 복사 붙여넣기 없애기 공백 문자 없애기 방법 공유 (0) | 2023.09.23 |

